Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Atlassian Confluence is a great collaboration platform for any team. Everyone can create its own article and share any information that can be useful for his or her team. But it's not easy to create a really useful and nice-looking page. Let's see how we can improve the page with Handy Macros for Confluence.
Making your links noticeable
Sometimes you need to attract an attention to your links. For example, you've just added a cool new feature to your product and you've even documented it very well. That's good, but it will be better if you make your link more noticeable. Try to guess, which is better - a hardly noticeable link somewhere in the text or a vivid button?
| Handy Button | ||||||
|---|---|---|---|---|---|---|
|
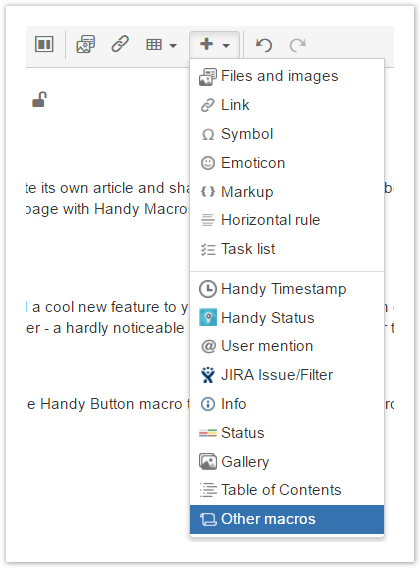
Don't be shy! Try to create or update the Handy Button right now. Just edit the page and add the Handy Button macro to the page through the macro browser:

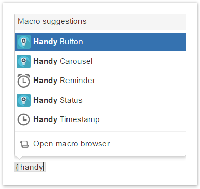
or start typing "{Handy Button}" to insert the button on the page:

| Handy Button | ||||||
|---|---|---|---|---|---|---|
|
| Handy Button | ||||||
|---|---|---|---|---|---|---|
|
| Handy Button | ||||||
|---|---|---|---|---|---|---|
|
| Panel | ||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Try other featuresTake advantage of the other macros bundled within Handy Macros add-on. Click any of the buttons below to check out their capabilities.
|